Webデザイナーのみなさんはデザインのストックはどうされてますか?
Pinterestも色々見れてよいのですが
気に入った物が次観た時にみつかりにくかったりするので
私は気に入ったデザインはClipularに貯めて行ってます!
こうして貯めると自分が好き系なデザインの傾向がわかりますね~
忙しくて、なかなか魚拓とれてないんですが・・・
そう!このClipularの難点はキャプチャー取れずらい!!!
その1点にあります!(他は素敵!)
Clipularのメリット①
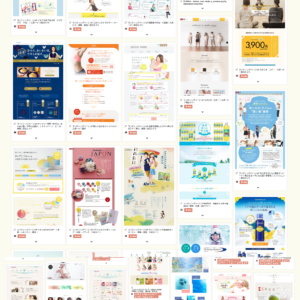
キャプチャー画像がPinterestのようにタイル状に並びます
なので、一目でデザインを見ることができる!!!
Clipularのメリット②
タグ付けできる!!!
タグで検索できるから整理できて素敵★
Clipularのメリット③
Chromeの拡張機能でキャプチャーが取れる!!!
画面キャプチャを他で取って、それからリンク張って!!!というめんどくさい作業が一切なし!!!
キャプチャーとったらリンクも自動につく優れもの!!!
ほらほら!いいじゃないですか!
なのですが、惜しいのが
そのキャプチャーを取る機能!!!
やっぱり、デザインの魚拓を取るならページ全体をとりたいじゃないですか!?
なんですが、これ全体をキャプチャするには
ちょっとコツ(ってほどじゃない)がいる。
クロムの拡張機能をクリックすると
このボタンがあるんですが、これだと表示部分しかキャプチャとれません
なので、左隣の
この可愛いハサミボタンをクリック!
選択範囲でキャプチャが取れるので
適度に選択後、キーボードの↓でページの下へ下へと選択範囲を広げます!
そうすることで、やっとこ全ページキャプチャできるので
ぶっちゃけ、めんどくせ~~~~~~~~”(-“”-)”
でも、他の機能は大満足!Evernoteにするかどうか悩んだんですけども
一目で一覧を見れるというのがClipularを選んだ理由です!
Clipularさん!キャプチャー機能をもう少し性能あげてくれ~~~~~!!!